ホームページ制作の流れ:ホームページ化(コーディング)
2024/04/27
ホームページのデザインができあがれば、次は、ホームページ化の作業になります。今回のお話は、少し、専門的な部分も関わってきます。そういうお話が苦手な方は、ざっと見ていただくか、飛ばしていただいて結構でございます。

ホームページ化の作業は、車のエンジンや内部を作るのと似てる
さて、ホームページのデザインの段階では、まだ、ホームページになっていません。これは、少し表現が難しいのですが、たとえるなら、車でいうところのエンジンや内部を作るのと似ています。
車もエンジンが無ければ、中身が無ければ、当たり前に走りません。どんなに外観がカッコよくても、エンジンに不具合があって、不具合ランプが点灯してれば、ピクリとも動きません。
ホームページでも、中身ができなければ、ホームページとして機能しないのです。だから、ホームページ化の作業が必要になります。車で言うところの、エンジンを積み込む作業だと思ってください。
ホームページ化の具体的な作業
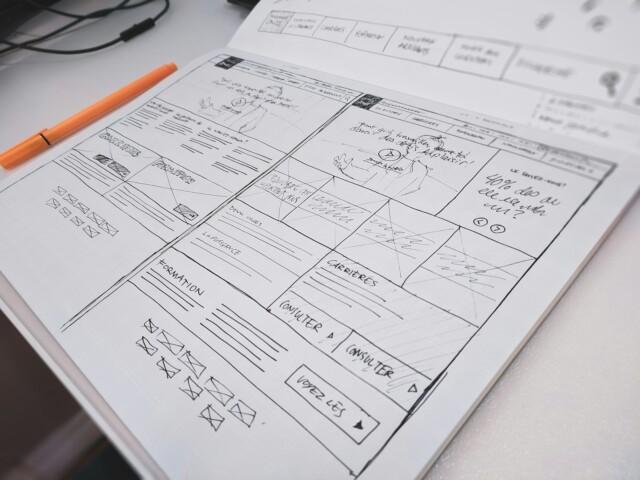
ホームページ化の作業は、コーディングと呼ばれるプログラミングのようなことを行います。ここで、デザイナーや設計担当、デザイン担当から来たデザインを、コードとか、ソースと呼ばれるものに書き換えていきます。
これまでの画像だったデザインが、画像と文字中心の情報に変わっていきます。その工程をへることで、Googleなどの検索エンジンが読み込めるようになって、検索で表示されるようになるのです。
最近では、表示の形式が増えていますが、基本的には、ホームページ化の作業がされたものが表示されます。このホームページ化の作業であるコーディングが適切に作業されると、使い勝手の良いホームページになります。
この作業が終われば、次は、お客様と一緒に、チェックの作業になってまいります。